Você pode adicionar as informações de um site que disponibilize um código HTML através do “Incorporar” para incluir no seu dashboard, como mostramos abaixo.

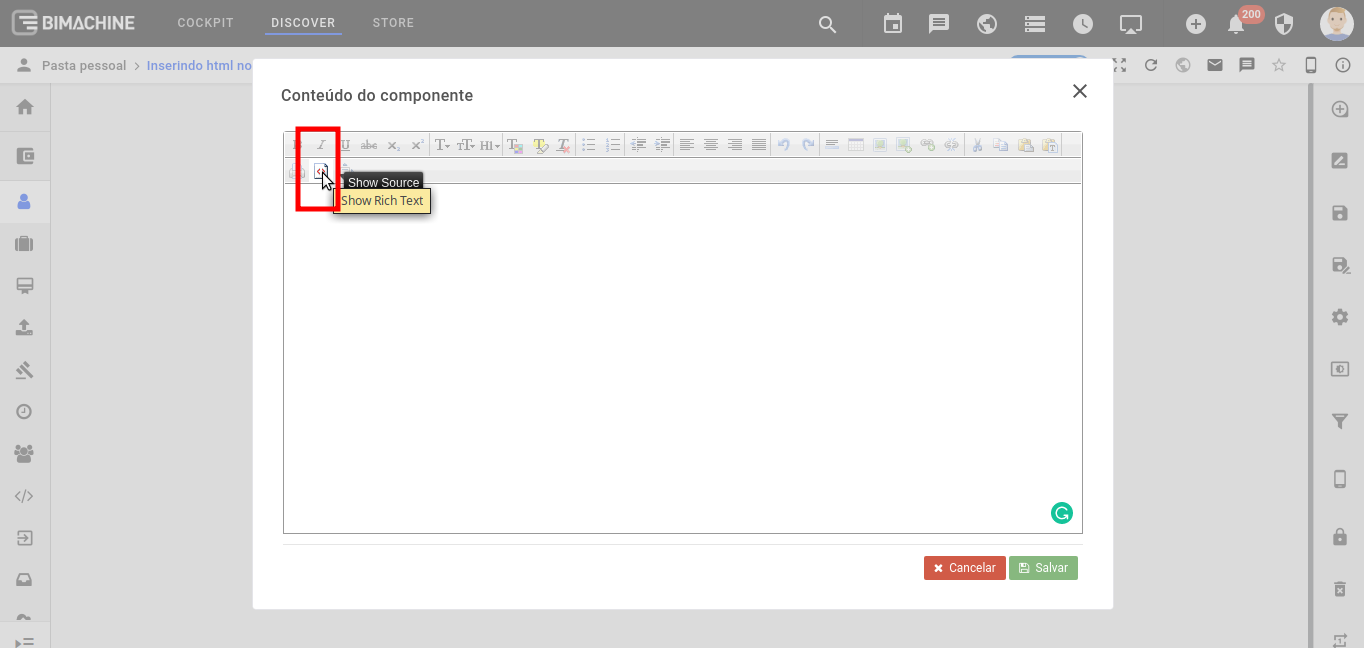
Estando no modo de edição do dashboard, clique em HTML:


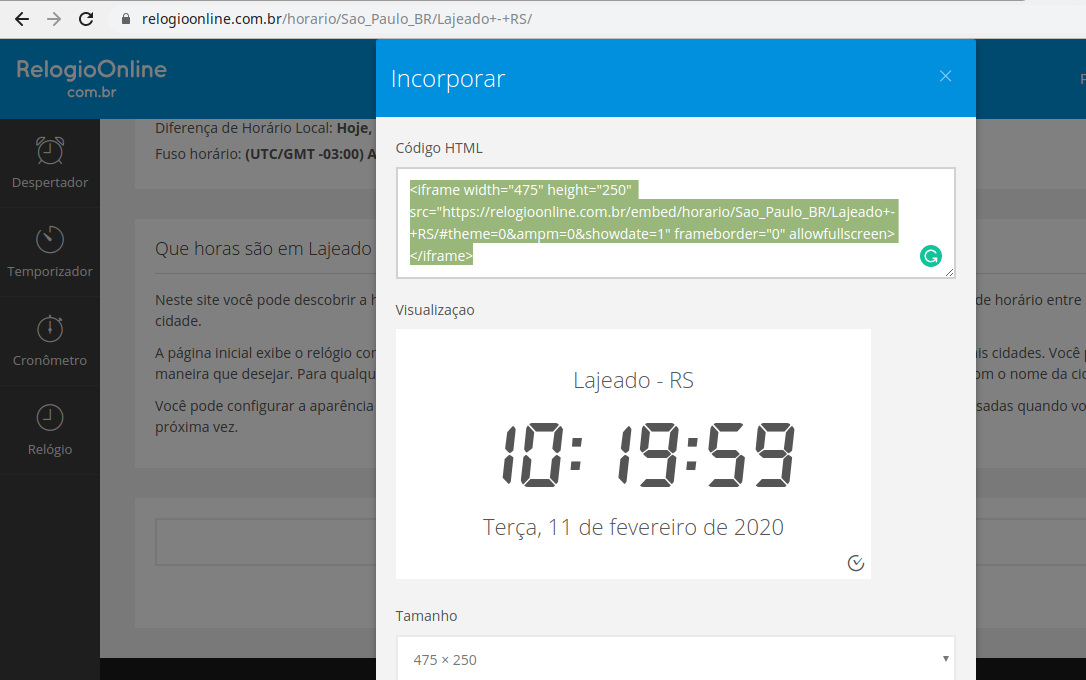
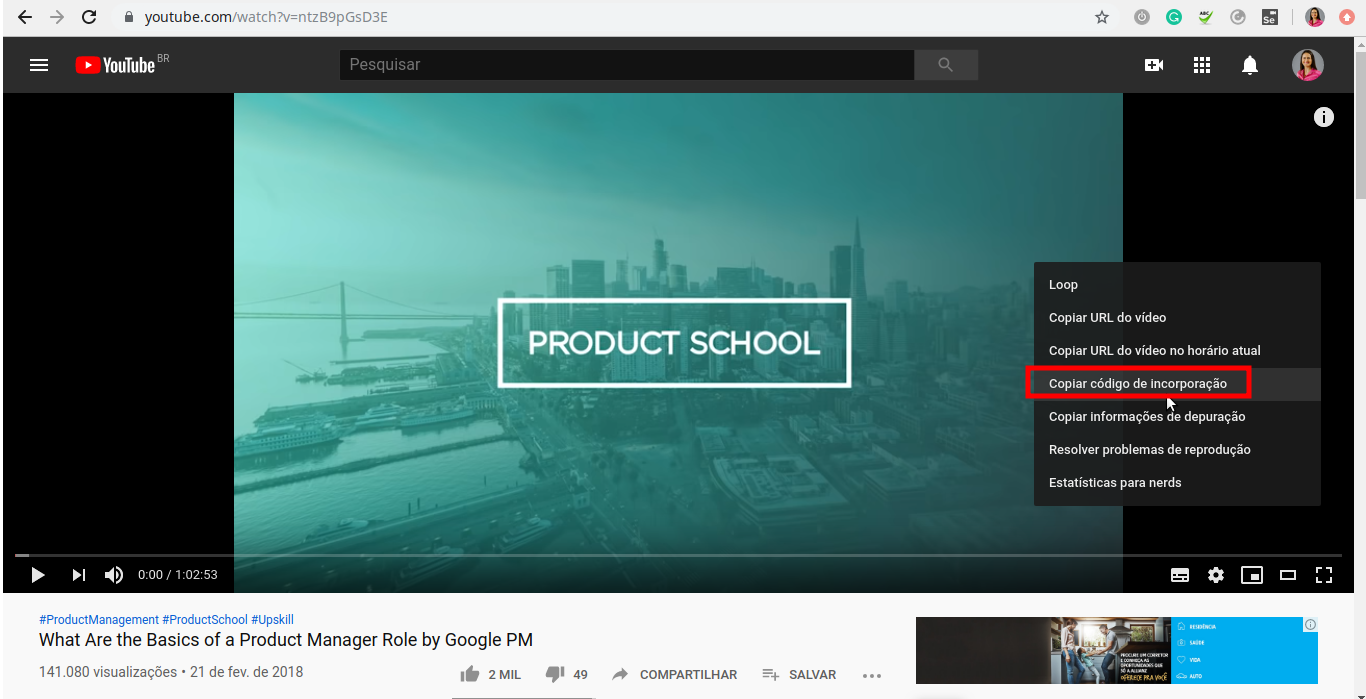
Copie o código de incorporação do site que contém a informação que você deseja

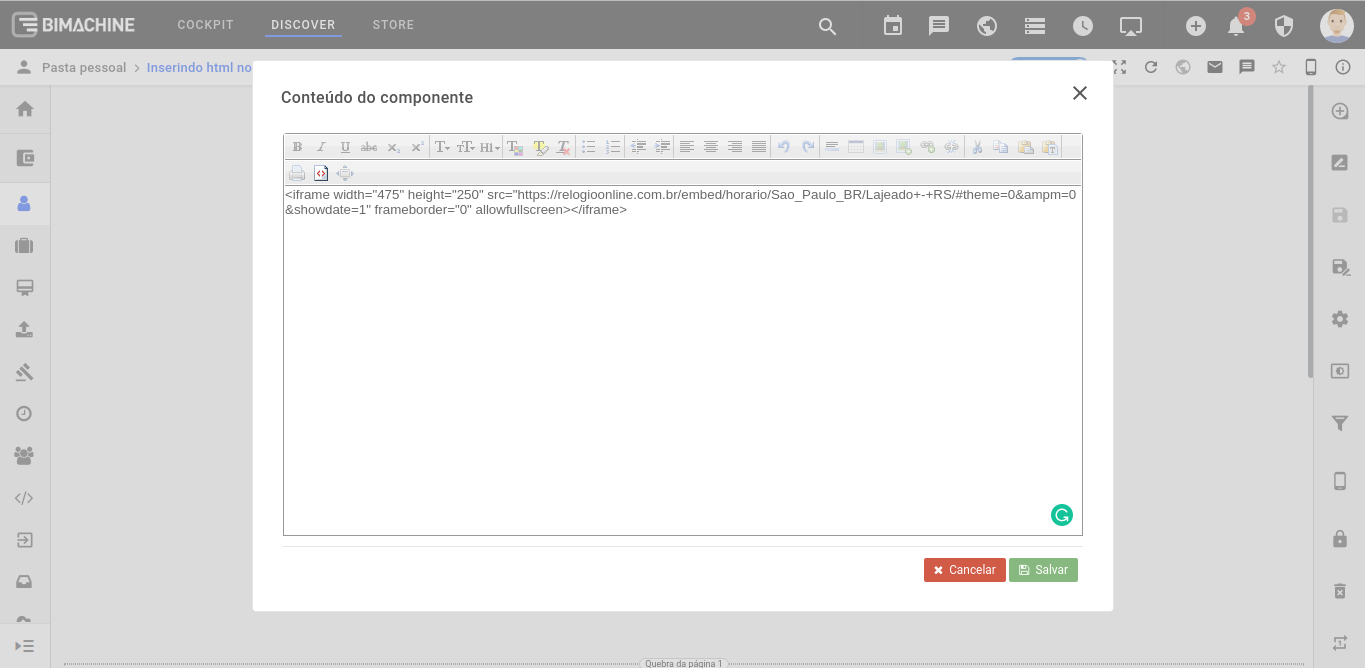
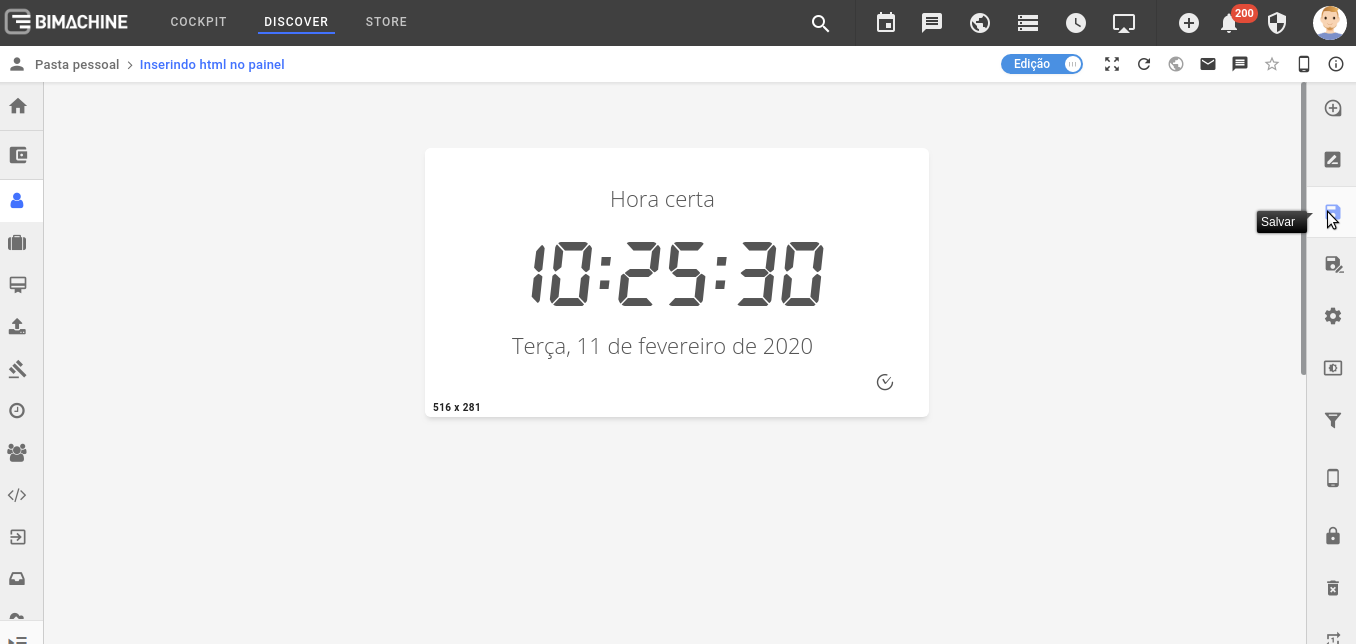
e cole no componente de html do dashboard. No caso abaixo copiamos o código referente à hora certa, mas poderia ter sido qualquer outro. Mais adiante vamos mostrar outros exemplos.

Veja abaixo como ficou a informação inserida no seu dashboard.

Agora você pode adicioná-la ao apresentador e exibir na tv que desejar.
Você não precisa criar um dash com esta informação se o seu objetivo é mostrá-la no apresentador. Se este for o caso, você pode configurar esta informação diretamente no apresentador, como mostramos aqui.
Você não precisa criar um dash com esta informação se o seu objetivo é mostrá-la no apresentador. Se este for o caso, você pode configurar esta informação diretamente no apresentador, como mostramos aqui.
Além deste exemplo, você também pode adicionar um vídeo do youtube, copiando o código do local indicado abaixo e colando no “Conteúdo do componente” que mostramos acima:

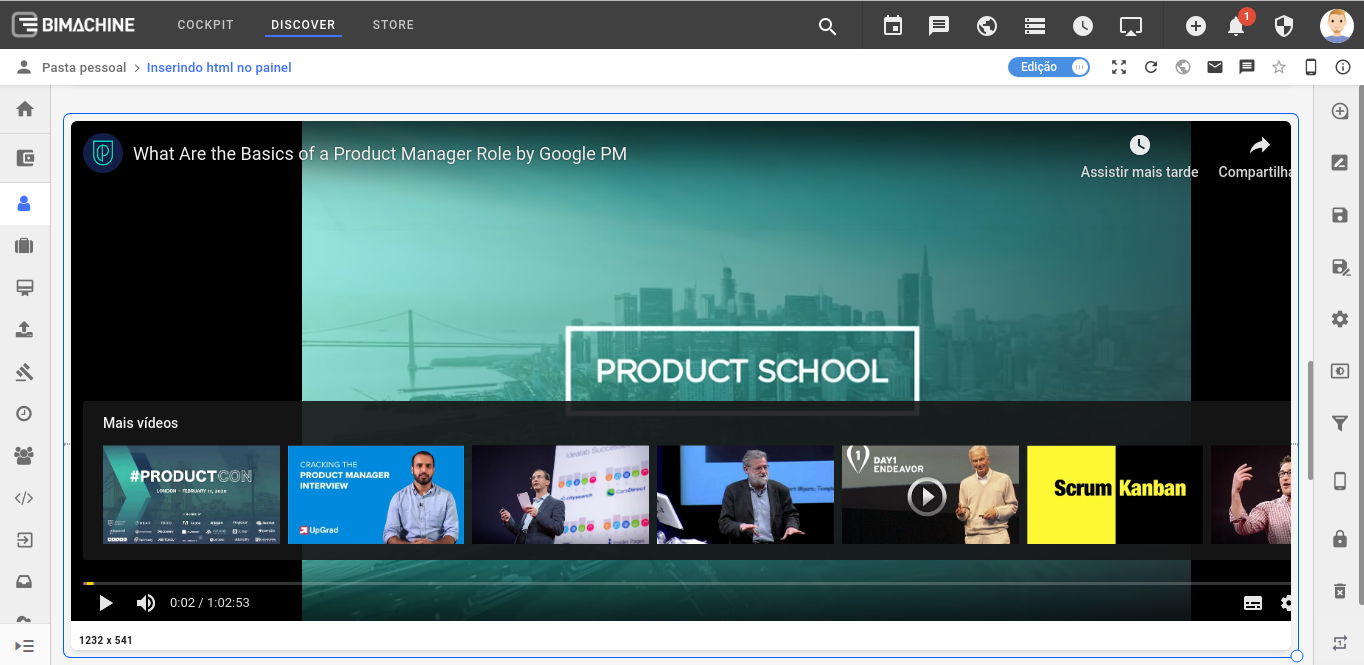
Veja abaixo como ficou o vídeo inserido no dashboard:

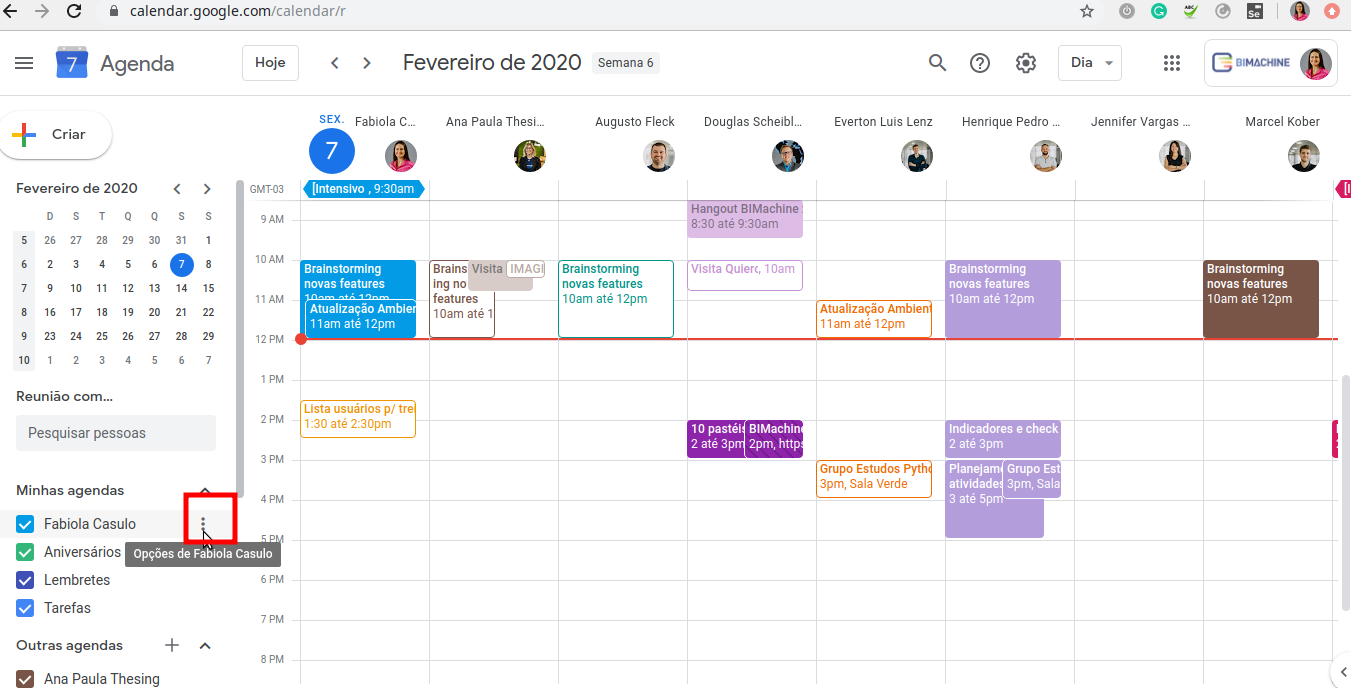
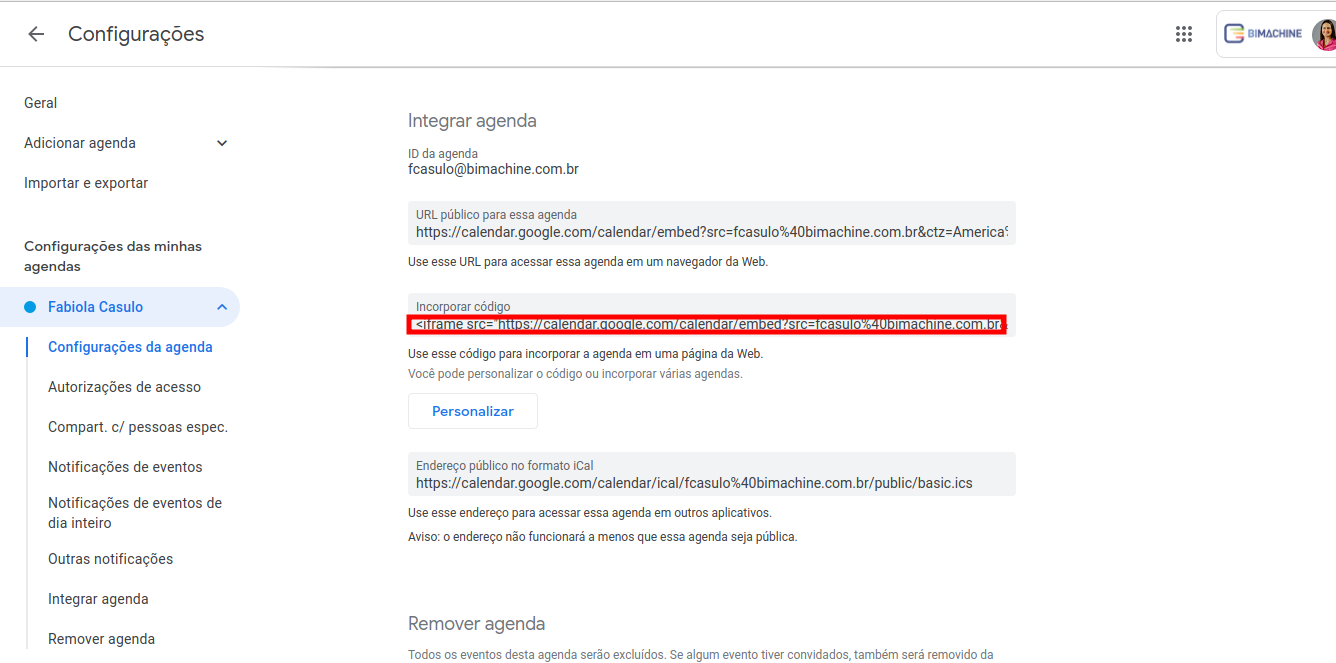
Você ainda pode adicionar a sua agenda, copiando o código do local indicado abaixo e colando no “Conteúdo do componente” que mostramos acima:



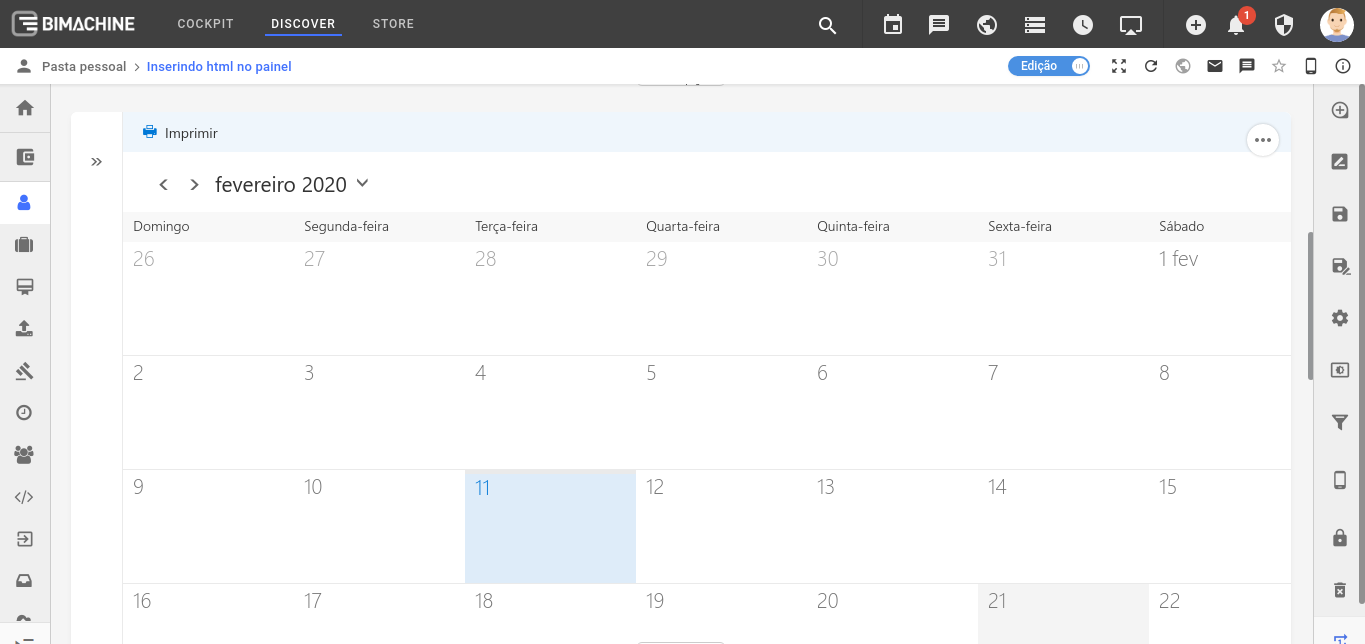
Veja abaixo o exemplo de uma agenda inserida no painel:

Obs: caso sua agenda esteja em outro provedor que não o Google Calendar, tais como Outlook, Yahoo, etc, também é possível importar a agenda, basta localizar o código de incorporação disponibilizado pelo seu provedor.
Caso você utilize o Outlook, sabemos que possui a peculiaridade abaixo, colocando entre as aspas o código informado pelo provedor, seguindo a estrutura:
<iframe src=”URL DO OUTLOOK” scrolling=”no” width=”1100″ height=”700″ frameborder=”0″ ></iframe>
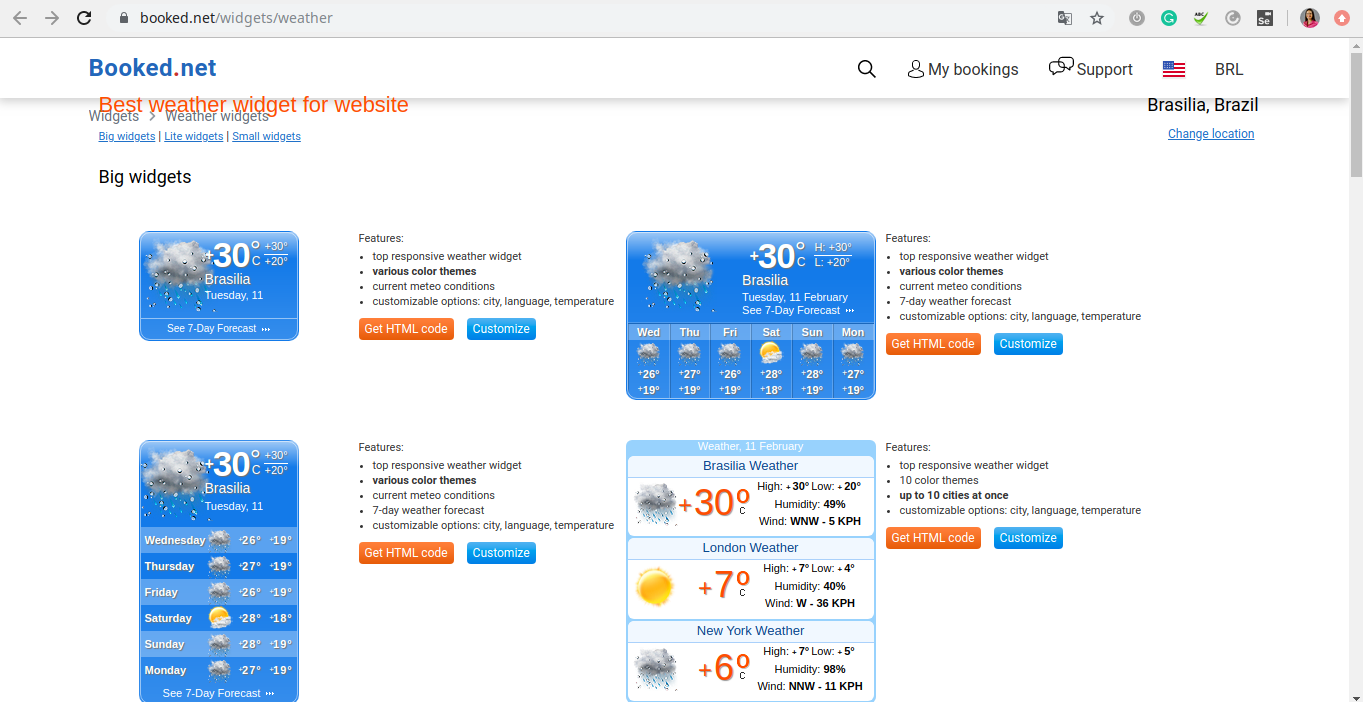
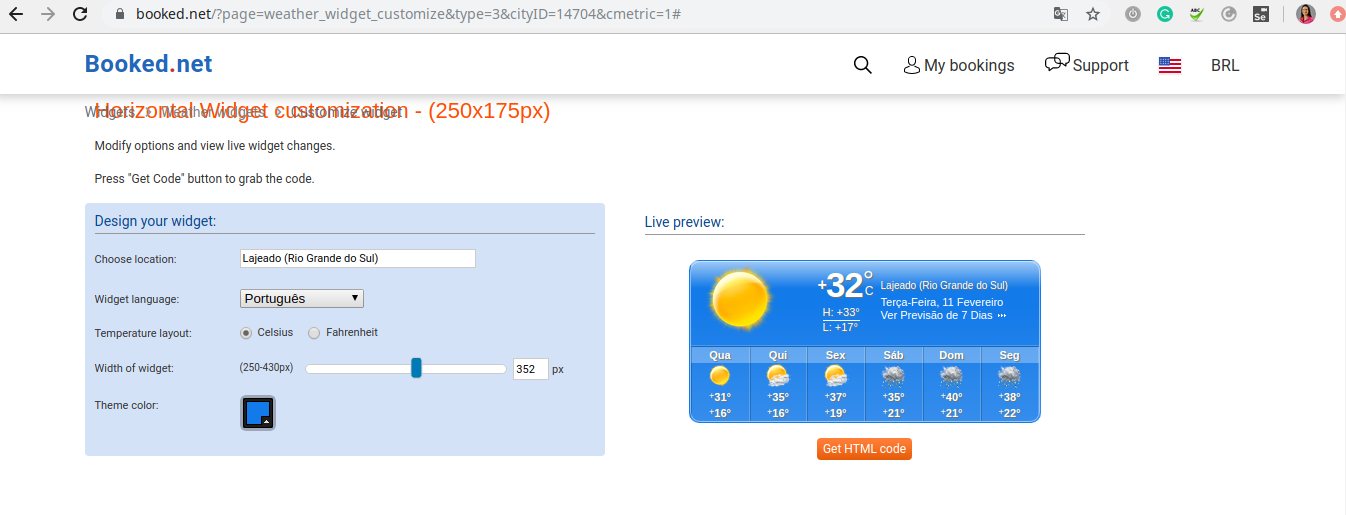
É possível incluir a previsão do tempo, como mostramos abaixo um exemplo. Escolha um site de previsão do tempo que disponibilize o código de incorporação.

Em “customize”, selecione a cidade desejada, a linguagem, a medida de temperatura e a largura e clique em “Get HTML code”:

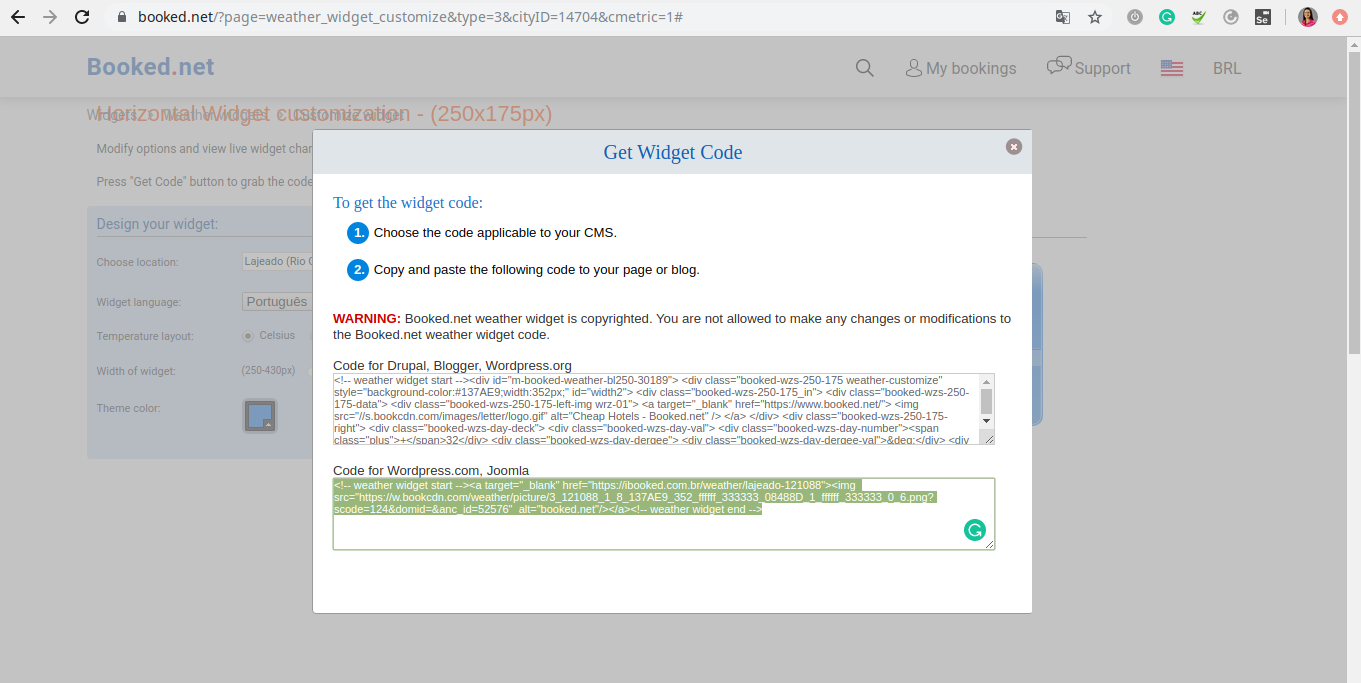
Copie o código disponibilizado na imagem abaixo e cole no “Conteúdo do componente” que mostramos anteriormente:

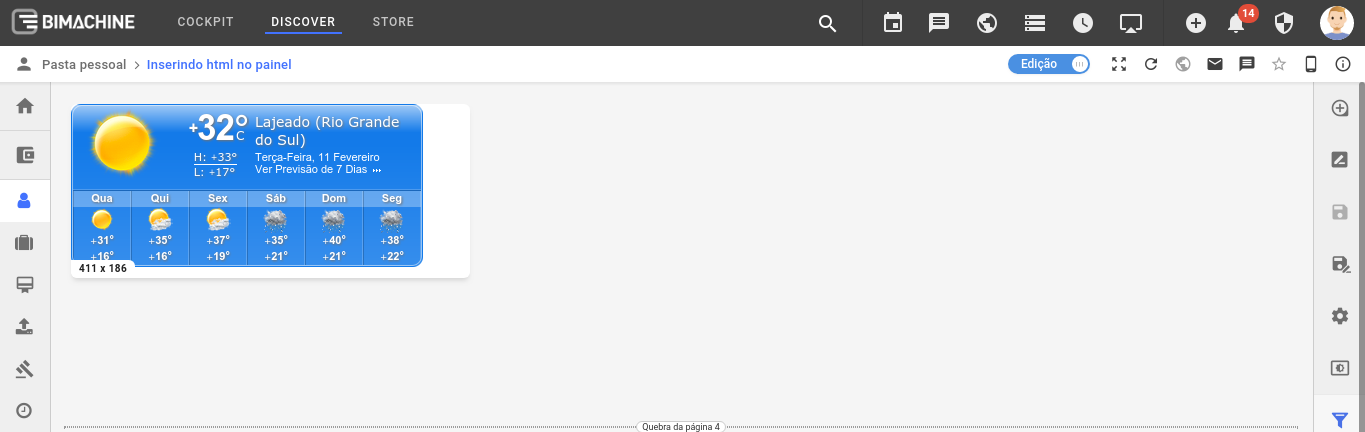
Veja abaixo como ficou a previsão do tempo no dashboard:

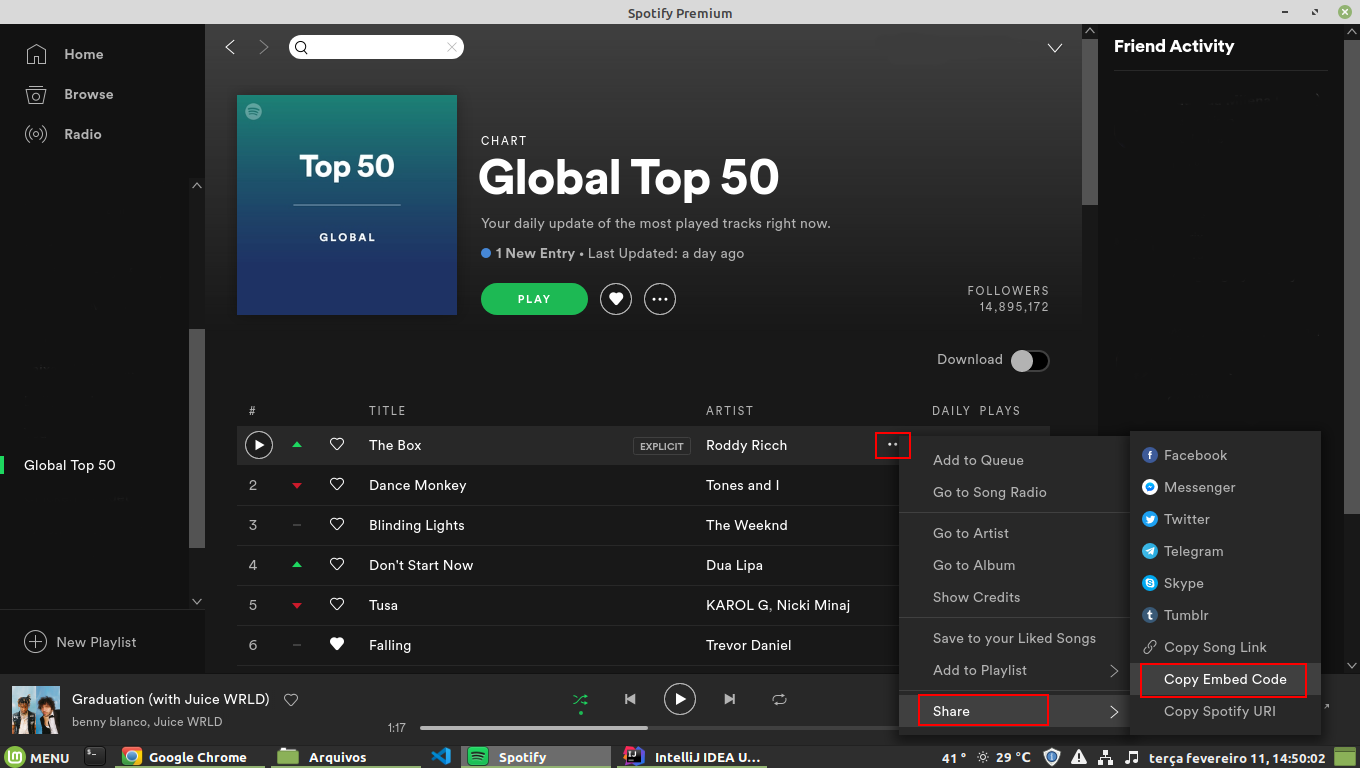
Abaixo mostramos como obter o código do Spotify:

Veja abaixo como ficou a música do spotify inserida no dash. Você pode incluir uma lista toda ou apenas um música da lista.

IMPORTANTE: Atente que a hora certa, o vídeo do youtube, o calendário agenda, a previsão do tempo e a música do spotify foram utilizados apenas como exemplo e as url’s respectivas também. Assim, você pode utilizar qualquer outro website que disponibilize um código de incorporação ou html para utilizar no componente do dashboard.
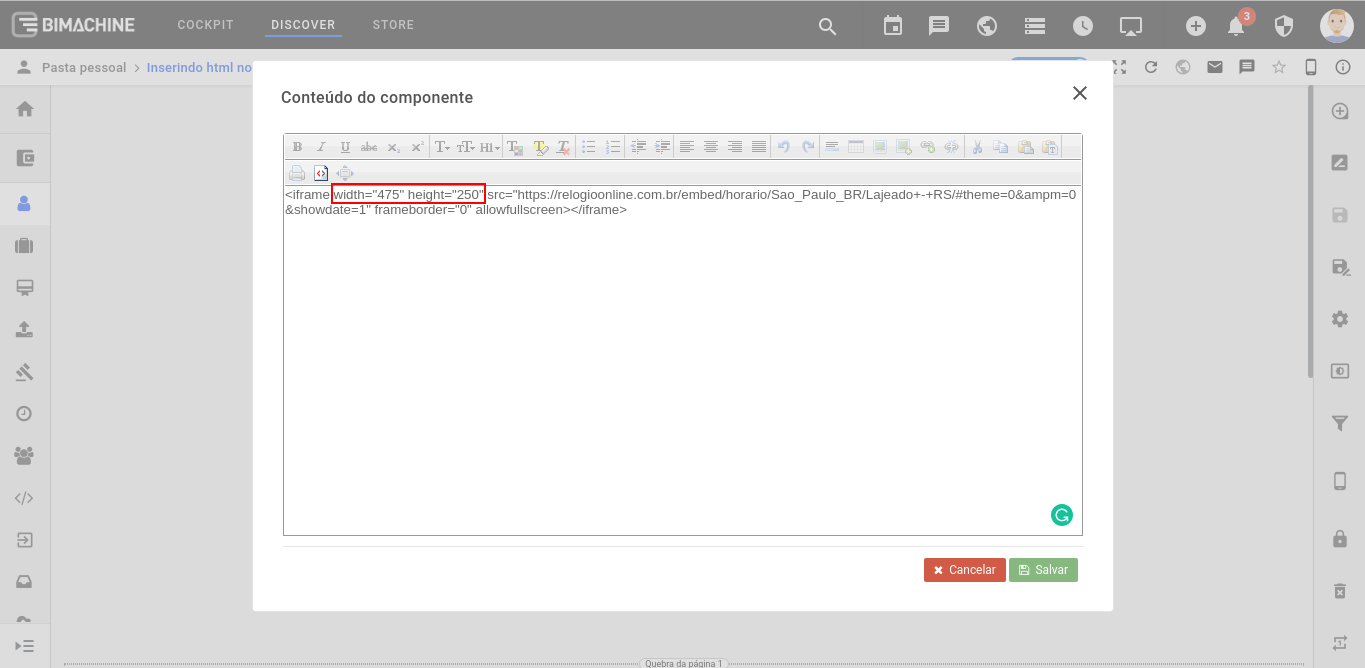
Observe em que todos os casos, é possível alterar a largura e altura do item inserido no dashboard, inserindo um outro valor no campo indicado abaixo, caso tenha ficado muito pequeno ou grande demais no painel:
Observe em que todos os casos, é possível alterar a largura e altura do item inserido no dashboard, inserindo um outro valor no campo indicado abaixo, caso tenha ficado muito pequeno ou grande demais no painel: