Este modelo de gráfico permite fazer uma análise interativa com múltiplos níveis, podendo ser feito o drill-down e drill-up da informação ao interagir clicando no gráfico ou nas setas de navegação. Este gráfico pode ser de colunas, barras, pizza ou círculo e permite o detalhamento de até 5 níveis de informação.
Esta funcionalidade possibilita fazer o detalhamento de uma informação disposta em um gráfico, como por exemplo abrir os clientes de um representante, ou então aplicar um filtro em todo o dashboard ao clicar no gráfico, por exemplo clicando em um representante que é mostrado no gráfico, o mesmo será aplicado como filtro no dashboard inteiro.
Assim, o gráfico interativo permite tanto fazer o drill-down da informação ao clicar, apenas aplicar um filtro sobre as informações apresentadas no painel por inteiro, ou ainda aplicar múltiplos filtros por nível de visualização conforme a evolução do drill-down da análise.
Abaixo está o passo a passo de como criar um gráfico interativo:
Criando um Gráfico Interativo
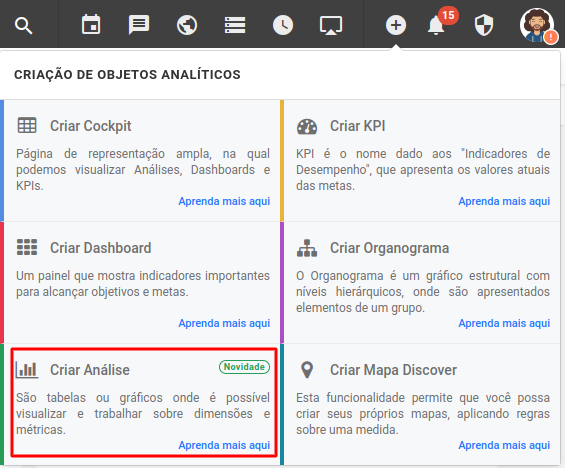
Primeiramente, no modo Discover, clique no ícone de "Criação de Objetos Analíticos"

No menu que abrirá, clique em "Criar Análise"

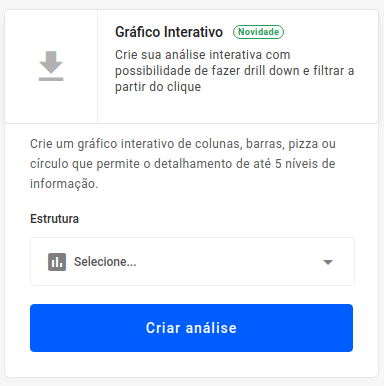
Selecione a opção de criar um Gráfico Interativo

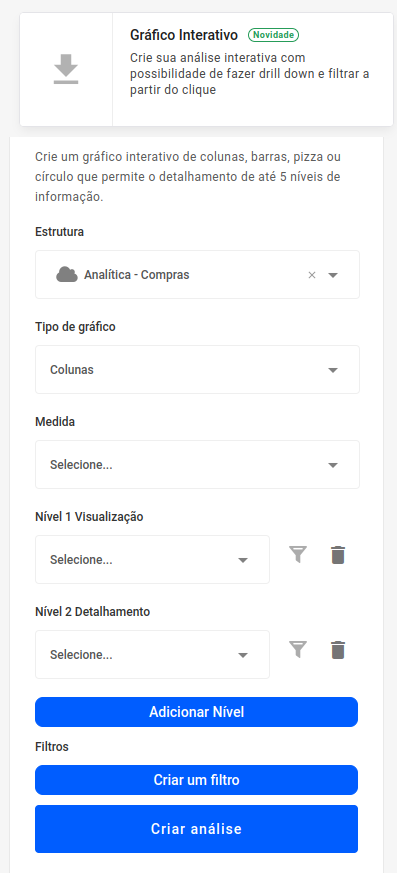
Escolha a estrutura de onde você deseja extrair os dados para a criação do gráfico

Selecione o tipo de gráfico que desejar (colunas, barras, círculo, pizza), a medida, os níveis do seu gráfico interativo (podendo adicionar ou excluir níveis de acordo com sua necessidade), e se desejar aplique os filtros desejados.

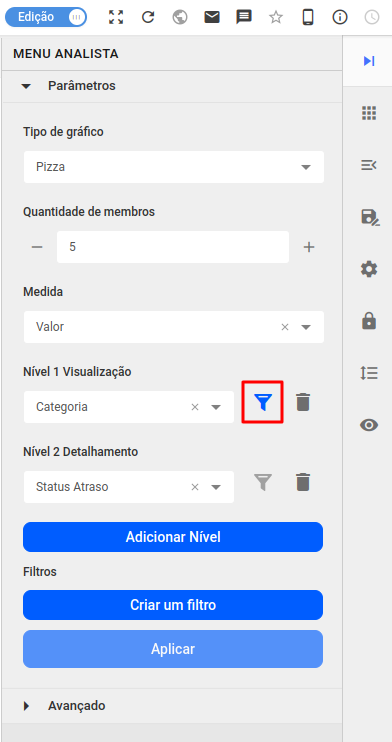
Em cada nível da análise é possível vincular um filtro, que pode ser aplicado sobre os demais objetos analíticos no dashboard ao clicar no gráfico para fazer o drill-down, respeitando as regras de filtros do dashboard pré-existentes. A hierarquia de filtros do ainel não é quebrada ao aplicar um filtro em qualquer nível do gráfico interativo.
Para selecionar um filtro a ser aplicado, clique no ícone em destaque abaixo.

Agora selecione o filtro que será aplicado

Preenchidos todos os campos obrigatórios, clique no botão "Criar Análise"
Com sua análise criada, clique nas colunas para avançar o nível de análise do seu gráfico, ou utilize as setas para avançar/voltar os níveis do seu gráfico.
Interagindo com o Gráfico Interativo

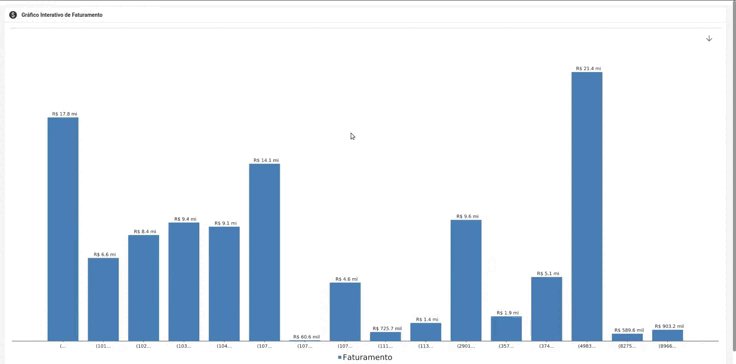
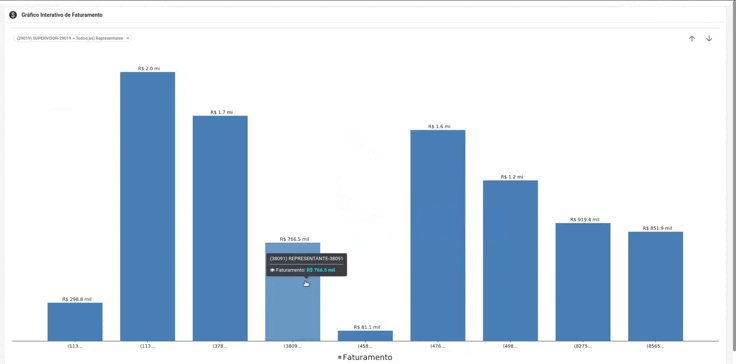
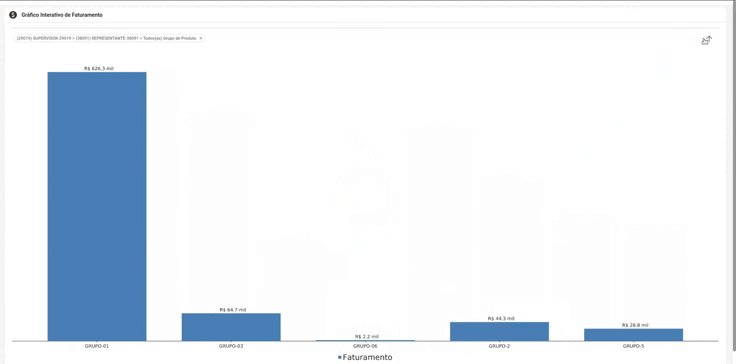
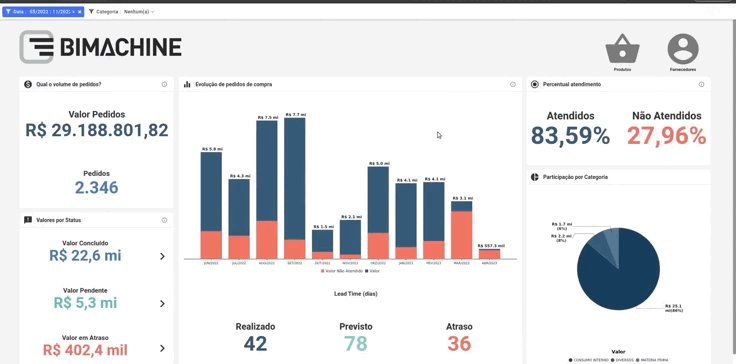
Neste primeiro exemplo, temos um gráfico de tipo coluna utilizando a métrica de faturamento. O primeiro nível da análise sendo o Supervisor, o segundo sendo o representante e por último o terceiro nível sendo o grupo de produto.
Deste modo, como demonstrado acima, é possível fazer o drill-down da informação à partir do primeiro nível (faturamento por supervisor) até o último nível (grupo de produto) interagindo diretamente com as colunas do gráfico ou utilizando as setas no canto superior direito.
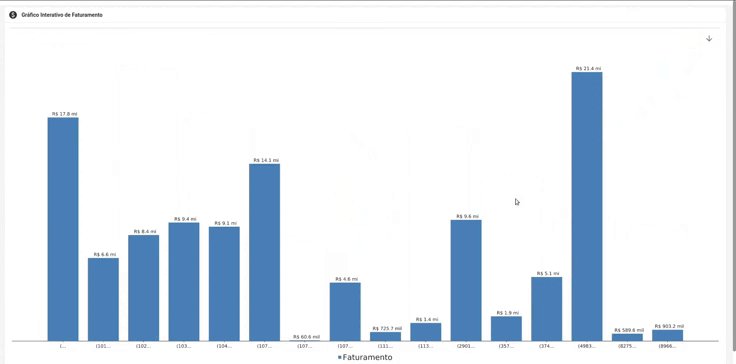
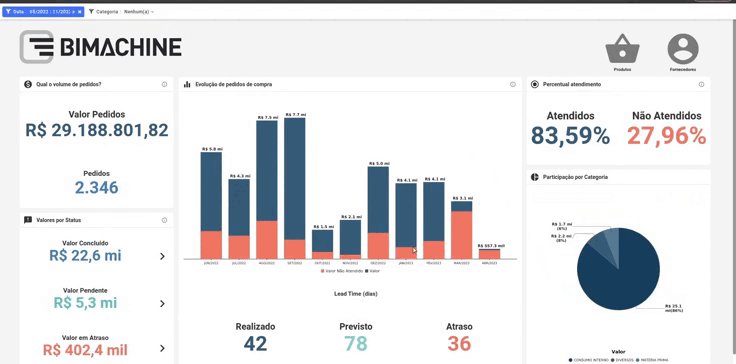
Descendo/Subindo níveis da análise

O exemplo acima demonstra um gráfico interativo similar ao primeiro, porém do tipo barras, onde apenas executamos o drill-down da informação, sem que filtros sejam aplicados ao interagir fazendo o drill-down ou drill-up no gráfico.
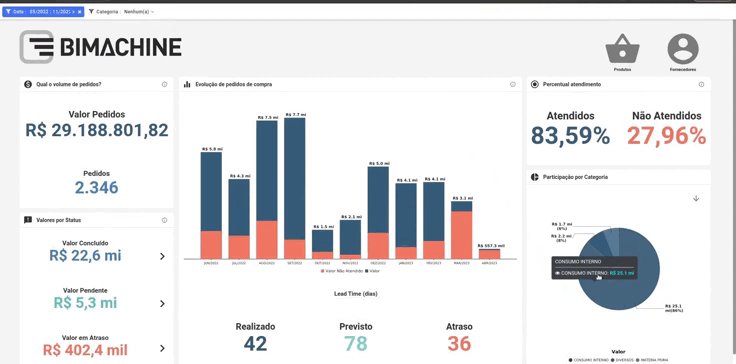
Aplicando filtros pela interação com o gráfico

No cenário demonstrado acima, vemos o gráfico interativo de tipo círculo sendo utilizado apenas para aplicar um filtro, sem fazer o drill-down da informação no gráfico. Este filtro é aplicado sobre todo o dashboard respeitando regras e a hierarquia de filtros aplicados previamente.
Neste caso específico, o filtro de categoria é aplicado sobre o painel porém sem avançar um nível de análise no gráfico interativo, apenas alterando os valores dos respectivos indicadores para representar os dados da categoria selecionada no gráfico.
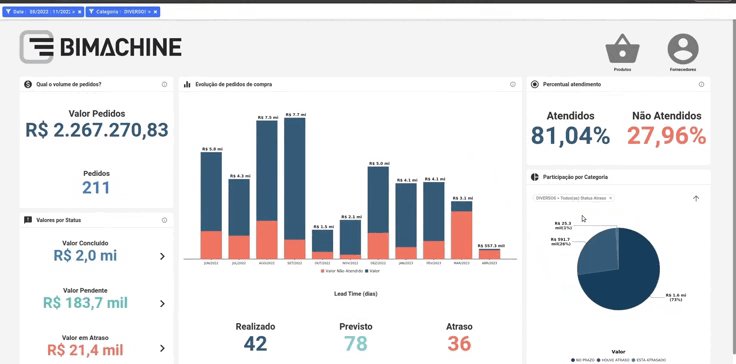
Drill-down & aplicação de filtro

Por último, temos um gráfico interativo de tipo pizza que simultaneamente faz o drill-down da informação do gráfico e aplica um filtro sobre todo o dashboard, refletindo nos valores dos indicadores fora do gráfico.
Ao clicar no gráfico de Participação por Categoria, descemos um nível de análise no gráfico e filtro de categoria é aplicado sobre todo o painel. Então, o segundo nível do gráfico de pizza trás os valores no prazo ou atrasados dentro da categoria selecionada previamente.

